
用json和table转化保存,这种方式代码更加简洁一些,所以这次就优化了一下代码。
先说一下原理:
-
模拟器在电脑上有一个共享文件夹,在这个文件里面的内容所有模拟器都可以获取到。
-
我们把界面设置保存下来,存入共享文件里面的一个文本中。
-
其他模拟器通过获取这个文本里面的界面设置内容,然后设置当前界面。
通过共享文件夹中的一个文本为媒介,然后所有模拟器都可以实现界面设置互通。

先来说一下界面元素,
2个按钮、2个多选框、2个文字框和两个输入框
按钮是控制界面保存和加载;
多选框和输入框是我们要记录和修改的界面元素。
这里元素不多,只是做个基础的演示。
先来看一下保存功能的代码:

Function 保存()
Dim duo1=uip.GetAttribute("多选框1")
Dim duo2=uip.GetAttribute("多选框2")
Dim shu1=uip.GetAttribute("输入框1")
Dim shu2=uip.GetAttribute("输入框2")
Dim t={"多选框1":duo1["选中"],"多选框2":duo2["选中"],"输入框1":shu1["初始文本"],"输入框2":shu2["初始文本"]}
Dim json=Encode.TableToJson(t)
file.write("/sdcard/pictures/4.txt",json)
End Function
具体步骤是:
(1)读取各个元素的“有效”内容
Dim duo1=uip.GetAttribute("多选框1")
Dim duo2=uip.GetAttribute("多选框2")
Dim shu1=uip.GetAttribute("输入框1")
Dim shu2=uip.GetAttribute("输入框2")
(2)存成table(表),每一项要写仔细了,不能出现错误。
元素名—获取的对应的元素值 “多选框1”:duo1[“选中”]
Dim t={“多选框1”:duo1[“选中”],”多选框2″:duo2[“选中”],”输入框1″:shu1[“初始文本”],”输入框2″:shu2[“初始文本”]}
(3)把table转出json(其实json就是格式比较特殊的字符串,json就是字符串)
Dim json=Encode.TableToJson(t)
(4)把json存入文本里面
file.write(“/sdcard/pictures/4.txt”,json)
再来说说加载部分:

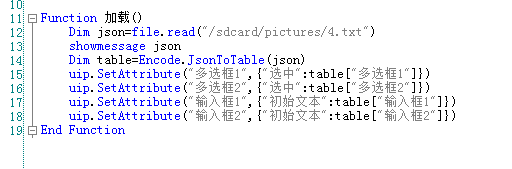
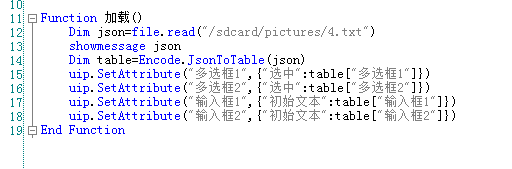
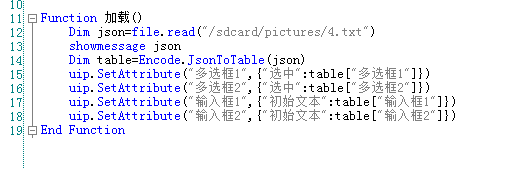
Function 加载()
Dim json=file.read("/sdcard/pictures/4.txt")
showmessage json
Dim table=Encode.JsonToTable(json)
uip.SetAttribute("多选框1",{"选中":table["多选框1"]})
uip.SetAttribute("多选框2",{"选中":table["多选框2"]})
uip.SetAttribute("输入框1",{"初始文本":table["输入框1"]})
uip.SetAttribute("输入框2",{"初始文本":table["输入框2"]})
End Function
(1)读取文本里面json文件
Dim json=file.read(“/sdcard/pictures/4.txt”)
(2)把json转成表格,这样可以快速读取每一个想要的内容。
Dim table=Encode.JsonToTable(json)
(3)把读取到每一个界面设置内容,填入到界面中
uip.SetAttribute("多选框1",{"选中":table["多选框1"]})
uip.SetAttribute("多选框2",{"选中":table["多选框2"]})
uip.SetAttribute("输入框1",{"初始文本":table["输入框1"]})
uip.SetAttribute("输入框2",{"初始文本":table["输入框2"]})

 老马黑科技
老马黑科技


