【dedecms】-代码编辑器,插入代码并高亮显示代码插件安装使用教程
织梦插入代码并高亮显示代码插件安装使用详细教程:
第一步、
下载插件,下载地址:织梦编辑器增加插入代码并高亮显示代码插件
将下载下来的压缩包内相应编码文件夹内的include文件夹和templets文件夹解压至网站根目录覆盖。
第二步、
修改文章内容页模板,系统默认为article_article.htm,在其<head>与</head>标签之间添加以下代码:
{dede:include filename="plus/highlight.htm"/}
第三步、
其实到第二步,编辑器的修改就已经完成。但是如果使用dedecms文档关键词给文章自己加关键词链接,高亮后的代码中如果有关键词链接,SyntaxHighlighter直接显示源码(<a href='$key_url' target='_blank'><u>$key</u></a>),这时需要修改dedecms文章页自动添加关键词内链锚文本的php文件,找到并include/arc.archives.class.php(大概第1213行,//恢复超链接 的下一行)添加如下代码即可:
$body = preg_replace("#<pre class="brush:(.*)">(.*)(<a(.*))><u>(.*)</u></a>(.*)</pre>#isU" '<pre class="brush: \1">\2\5\6</pre>' $body);
总结:
到这里就差不多没有任何问题了,另外安装完成后记得清除一下浏览器缓存。不清缓存不会出来图标,如下图:
———————
改良版本
修复识别图
找到:include/ckeditor/plugins/syntaxhighlight/dialogs/syntaxhighlight.js
找到代码:
var m = CKEDITOR.dom.element
.createFromHtml('<table style="border:1px solid #EAED9C;width:660px;"><tr><td><pre class="' + k + '">'
+ c(j.code) +"</pre></td></tr><table>");
修改成:
var m = CKEDITOR.dom.element
.createFromHtml('<div style="overflow-x: auto;"><table style="border:1px solid #EAED9C;width:660px;"><tr><td><pre class="' + k + '">'
+ c(j.code) +"</pre></td></tr><table></div>");
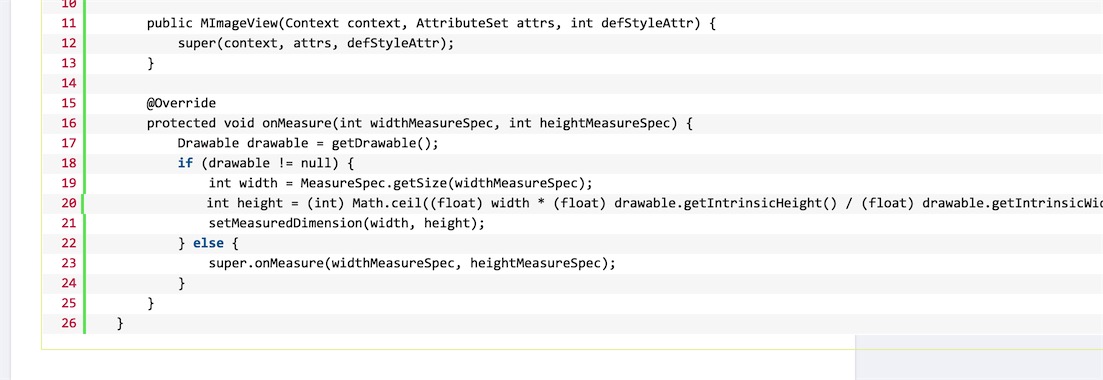
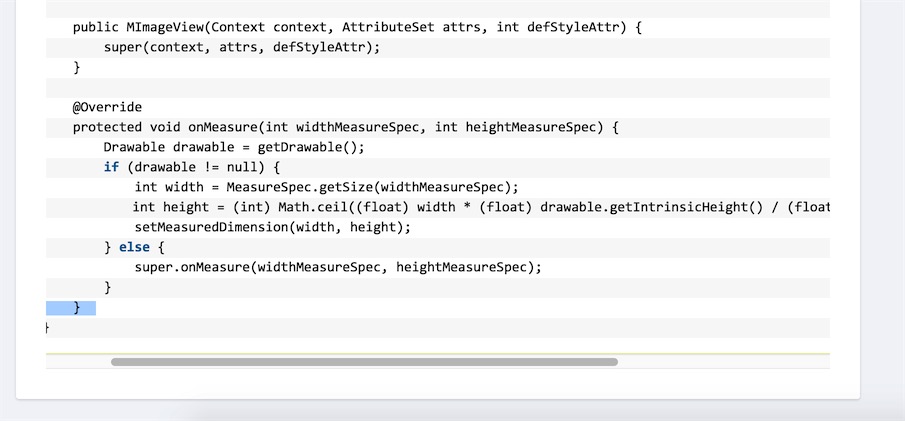
修复识别图
修改前:
修改后:
下载地址:

 老马黑科技
老马黑科技